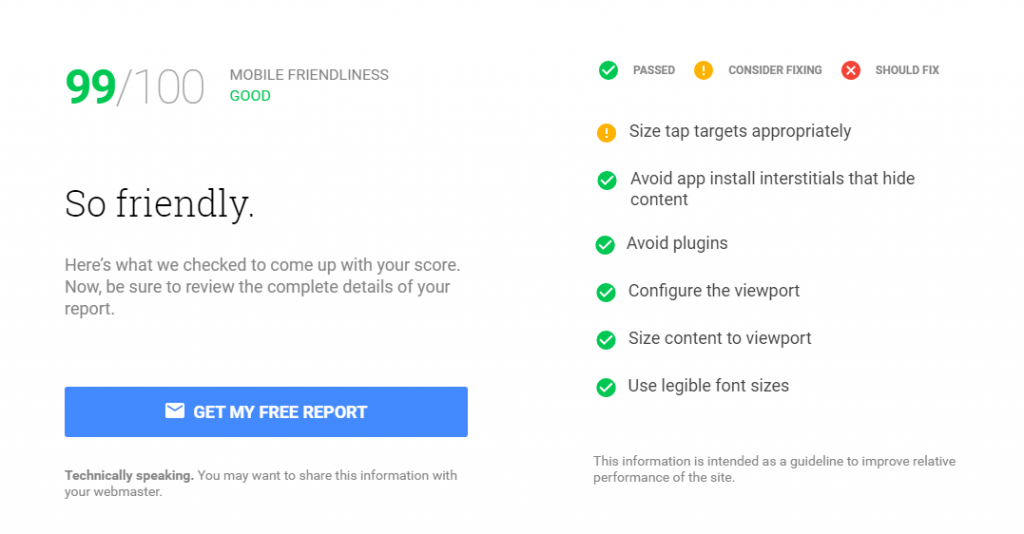
Así como Netflix lanzó hace unos días su simple herramienta web para medir la velocidad de nuestras conexiones a internet, Google hizo lo mismo pero con algo que le compete más, se trata de una nueva herramienta web llamada testmysite que verifica automáticamente la velocidad de carga de nuestro sitio web tanto en dispositivos móviles como en sistemas de escritorio, además verifica si nuestro sitio se adapta bien a las pantallas de nuestros smartphone. Luego de la verificación, nos presenta un informe con puntaje y recomendaciones para mejorar la adaptabilidad de nuestro sitio web a dispositivos móviles, velocidad de carga, etc. A la vez que nos brinda información sobre la importancia de la velocidad de carga del sitio y la adaptabilidad de este ya que son cada vez más los usuarios que prefieren navegar y comprar directamente desde sus smartphone, por lo que es realmente importante mejorar los aspectos que sugiere esta herramienta luego del escaneo.
Sin dudas una gran herramienta de entre tantas que nos ayudarán a crear mejores experiencias para los nuevos usuarios tanto móviles como los clásicos de escritorio. Siempre es bueno tener en cuenta prácticas de cacheo de información, optimización de imágenes y conocimientos de diseño responsivo para adaptar justamente nuestro sitio a diferentes tamaños de pantallas. Con esas cosas ya podemos comenzar a tener nuestro sitio bien optimizado y con un diseño adaptable. Si no disponemos de muchos conocimientos técnicos, existen para el caso de seguridad y cacheo de información, herramientas como las gratuitas que ofrece Cloudflare (y que utilizamos unpocogeek) y temas para WordPress por ejemplo que vienen por defecto con diseño responsivo habilitado sin necesidad de configuraciones complicadas.